お久しぶりです。ただいま作成しているアプリのもようやく審査中の状況になりました。
その分こちらの更新が滞ってしまいましたが…
さて、前回は
使用方法を見ました今回は実際に中身を見ていきたいと思います。
コンテンツ
Graphの中身

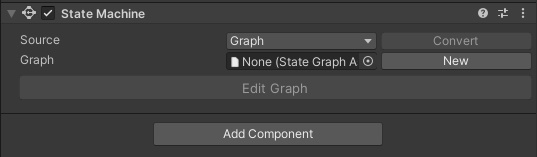
こちらの「EditGraph」を押すことで実際にGraphの編集画面に行くことができます
押せない場合は以下の通り、インスペクタの「Graph」項目がNoneとなっているため
その場合は「New」で新しく作成するか既存の「Graph」をセットしてあげましょう

そして
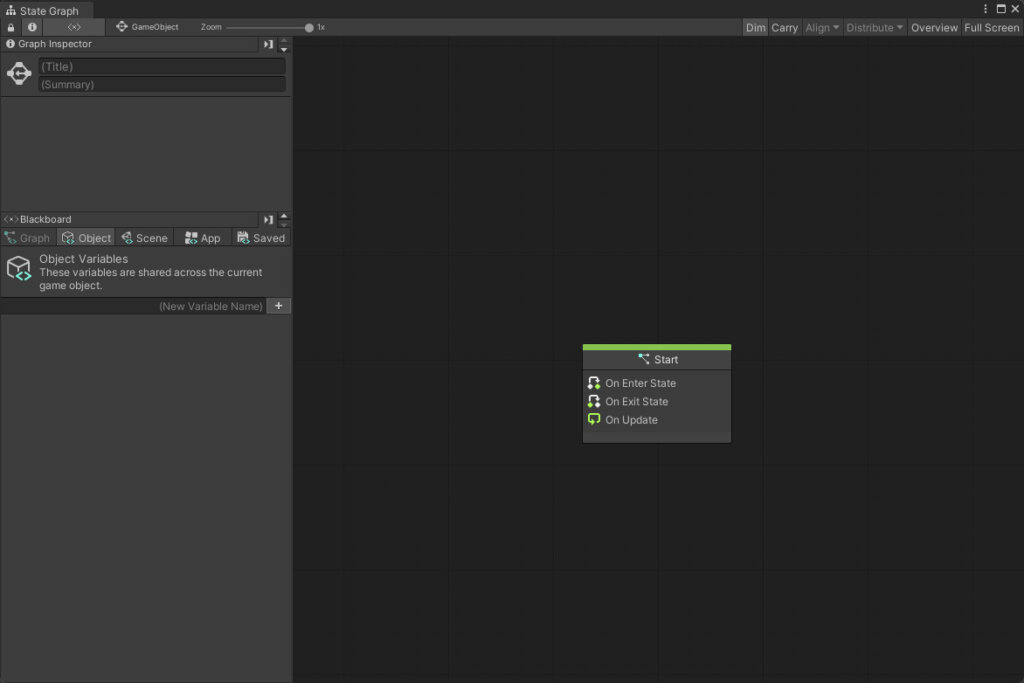
実際に開いたばかりのグラフはこのようになっています

これは「AnimationController」の編集画面とほぼ同一のもので、
比較としてはこうなります
| Graph | AnimationController | |
| 編集単位 | ステート | アニメーションクリップ |
| 遷移 | プログラムなどからのイベント発行 | プログラムなどからのイベント発行 |
このように非常によく似ていることがわかります
開いた段階では、「Start」という「ステート」がデフォルトで実行されるようになっています
ここでは「AnimationController」とほぼ同様に実際「ステート」を編集したり、
新しく「ステート」を作って遷移を作ったりします。
Graphに新しくステートを作成する

実際にGraphを作成してみましょう
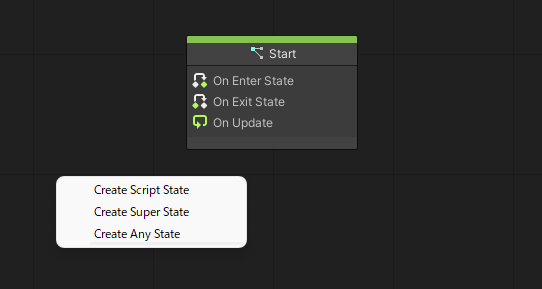
作成する場合、シンプルに右クリックをすると以下のメニューが出てきます

ここで、「Create Script State」を選択します

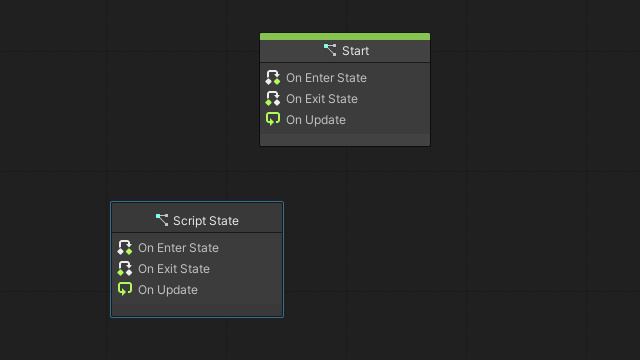
このように新しくGraphが作成されました、
さらにこれに「Start」ステートを右クリックして「Make Transion」を選択し先ほど作ったGraphを選択することで、まだ遷移条件などを設定していませんが
「Start」処理中に何かイベントが発行されると「次のGraphの処理に切り替える」という挙動を作ることができます
これがGraph内の基本的な使い方となります
今回は省きますが残り2つは以下になります
何か遷移イベントが発行された場合、ここを起点に複数のGraphへの遷移を書くことができるようになります
「AnimationContoroller」で例えるならば「Any State」と同様の役割を持つ
こちらも同様、複雑な遷移を記載するときにシンプルにまとめることができるようになります
まとめ
今回は開いた段階のGraphの中身についてみました
一番大本の機能であるためできることが比較的多いですが、基本的な使い方としてはこれが一番使用頻度が高くなると思われます
次回は「Graph」のさらに深く「State」を見ていきたいと思います













 ブロトピ:ブログ更新しました。
ブロトピ:ブログ更新しました。
・Graph内にさらに別のGraphを埋め込むことができます
これによりGraph内に複雑なルーチンを仕込んでも
シンプルにまとめることができるようになります