新環境に慣れるため、前回から日がかなり日が空きましたが今回はBOLTの使用についてみていきます
コンテンツ
BOLT(ビジュアルスクリプティング)を使用方法

BOLT(ビジュアルスクリプティングの使用するために必要なのは2つコンポーネントをオブジェクトにつけるだけです
それは以下の2つです
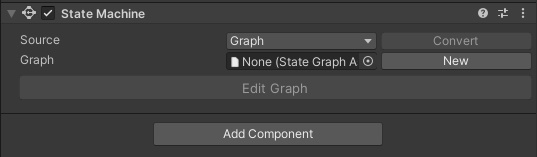
StateMachine
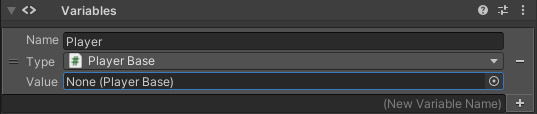
Variables
StateMachineをつけると自動的にこれがコンポーネントに追加されます
ここにBOLTで使用する外部参照の変数を定義していきます

この2つがBOLTを使用するために必要なものになります
次は動かすためにGraphをセットします
StateMachineにGraphを導入する

StateMachineにセットするGraphも比較的簡単に作ることができます
StateMachineの「New」を選択

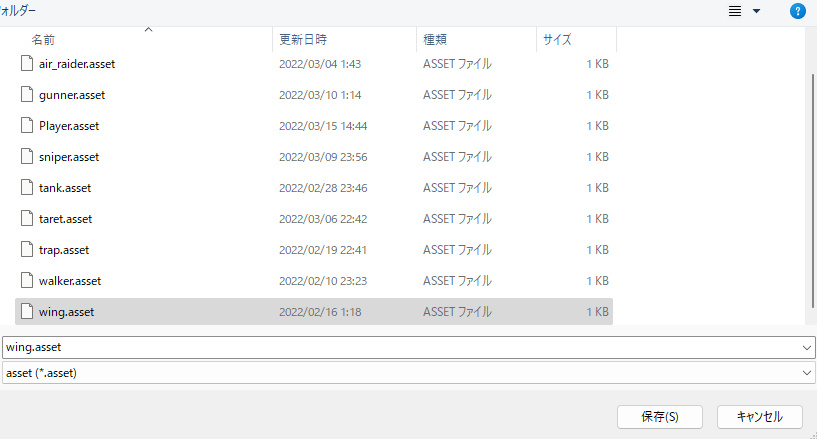
「New」を選択するとGraphの保存先を選択できます
ここはAnimatorとまったく同じですね

これでGraphを使う準備は終わりました
ここからGraphを編集してゲームを作っていくことになります
まとめ
BOLT(ビジュアルスクリプティング)を使う場合、
ソースコードを書かくなくてもよい点は便利ですが、第一段階で使用するまででつまずくことが多いかなと感じました
次回は実際にGraphを編集していきたいと思います












 ブロトピ:ブログ更新しました。
ブロトピ:ブログ更新しました。
これがBOLTの本体となります
ここにGraphをセットして使用することになります