前回
ステートの使い方など見ていきました、実はこれだけでゲームは既にいろいろ作れるようになっていますが、基本機能だけを使いこなして作るとどうしても複雑になりがちです
そのため今回はそれを極力軽減する3つの方法を紹介しようと思います
コンテンツ
問題点

前述の通り、基本機能だけを使って形にしていくと可読性の問題、共通処理の未共通化など
が起こり将来の保守性を大幅に下げてしまう原因にもなりえます。それを防ぐための要件として
- 共通処理はまとめる
- 単純な処理は関数化する
- 複雑な処理は関数化する
- 理想は処理単位を線でつないでいくだけが理想
これらの要件を達成するために以下の手法があります。
1.グループ化して可読性を上げる

1つ目に処理単位をグループ化し何をしているかをわかるようにしておくことです
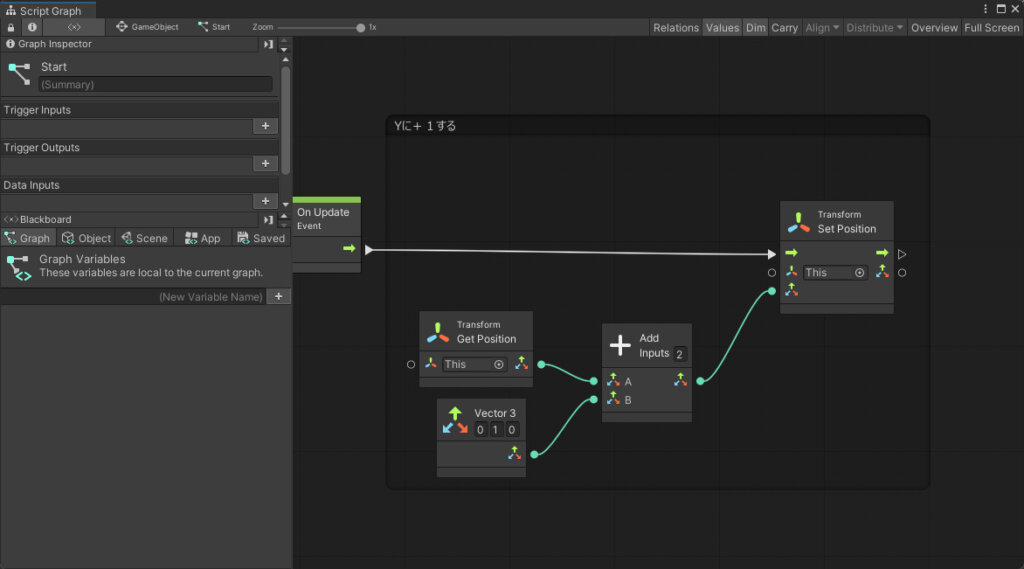
上記は前回の毎フレーム「Yに+1する」機能を作りました。たったこれだけですが矩形が4つに矢印が4つと非常に関連する要素が多いです
今回はそれがわかるようにグループ化を行います
方法としてはいたってシンプル囲いたい箇所を「Ctrl+ドラッグ」と簡単に行えてしまいますまた右上にタイトルを書けるので何をしているものかしっかり明記しておきましょう
2.サブグループを使って同じ処理は使いまわす

2つ目に処理を部品化しておくことです
部品化しておくことでほかのステートマシンやグラフにも使いまわせたりいろいろ融通が利きます。
方法としては
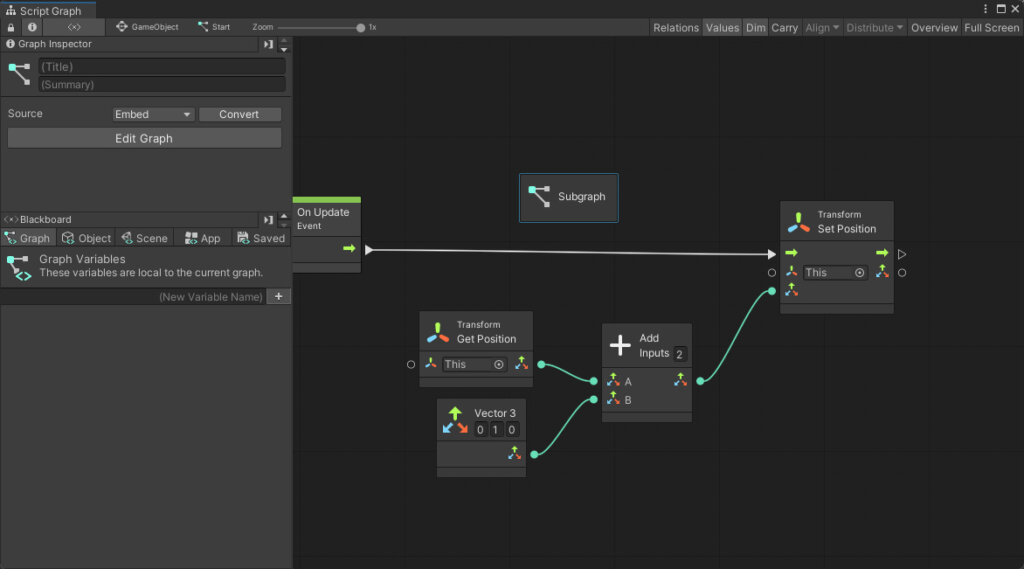
- 右クリック>AddNode>Subgraphと検索
- Subgraph一覧に出てくるので選択

- 右上のSource内のリストボックスをEmbedからGraphに変更
- 「New」を選択し任意の場所に保存
これで共通化の土台は完了しましたその後
- 上記の「Yに+1する」機能をまるまるコピー
- 生成したSubgraphをダブルクリックしSubgraph内に入る
- 「Yに+1する」機能をペースト
これでSubgraphの機能の実装は終わりました
あとは呼び出し元を作ってあげましょう
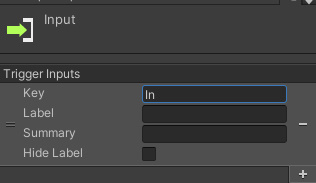
- Subgraph内のInputを選択
- 左上のGraphInspecterからTriggerInputを選択
- Key欄を入力ここでは「In」にしておきます

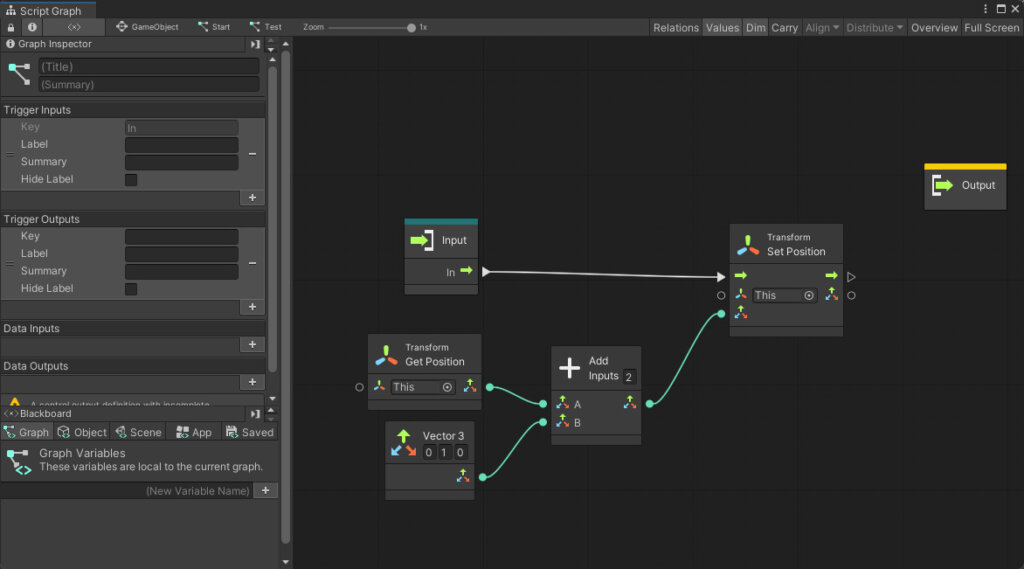
- そしてコピペしてきた処理と「In」を繋ぎましょう

- 上部パンくずからステートに戻れますのでステートに戻る
- 先ほどまでSubgraphに矢印の受け入れ先がありませんでしたが「In」という受け入れ先ができいますのでUpdateと繋げ既存のものは消しておきましょう

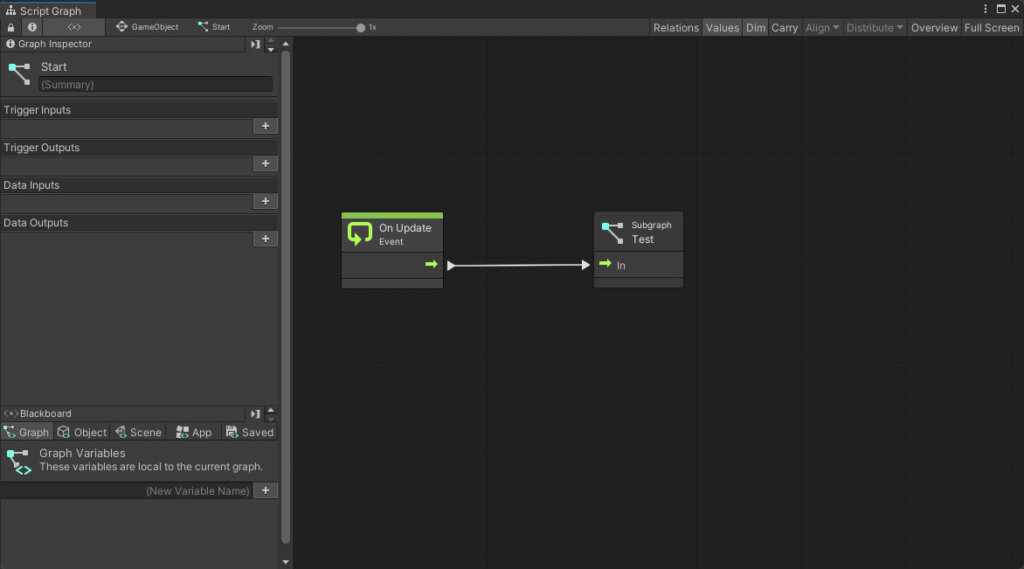
するとこうなります、非常にシンプルでわかりやすいですね、
またこの処理はアセット化していますので前述の通りほかのグラフでも使用することができます
ただしその分設計をしっかりしていないと、将来このサブグラフに追加要件があった場合、一括で参照している個所に反映できる利点もありますが、逆にそれが欠点となりうる場合もあることも留意しておきましょう。
まだプログラムとは違い参照個所の検索は非常に困難です。
3.実際の処理はプログラムに書きそれを呼び出して使う

3つ目は処理内容自体はプログラムに書いてしまい、ステートからそれを呼び出すようにする方法です
例のごとく「Yに+1する」機能はプログラムで書くとこうなります
public void Add_Y_Plus_One()
{
var pos = transform.position;
pos.y += 1;
transform.position = pos;
}今回はこれを読み込めるようにします
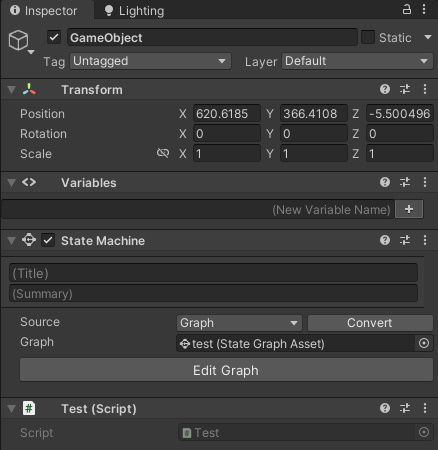
- まずStateMachineと同じオブジェクトにスクリプトをアタッチします(今回はTestというクラスを付けました)

- Test内に上記処理を実装します
public class Test : MonoBehaviour
{
public void Add_Y_Plus_One()
{
var pos = transform.position;
pos.y += 1;
transform.position = pos;
}
}- このプログラムをビジュアルスクリプティングで使えるように更新します
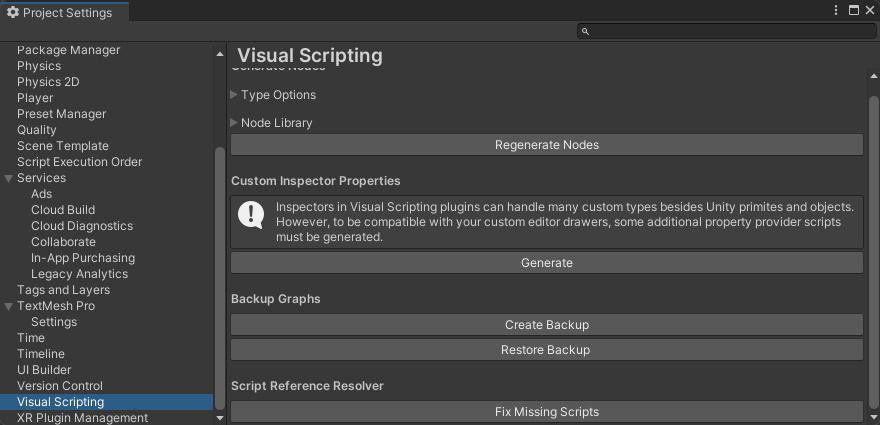
ProjectSetting>VisualScripting 「Regenerate Nodes」を押下

これでこのプログラムは使えるようになりました。
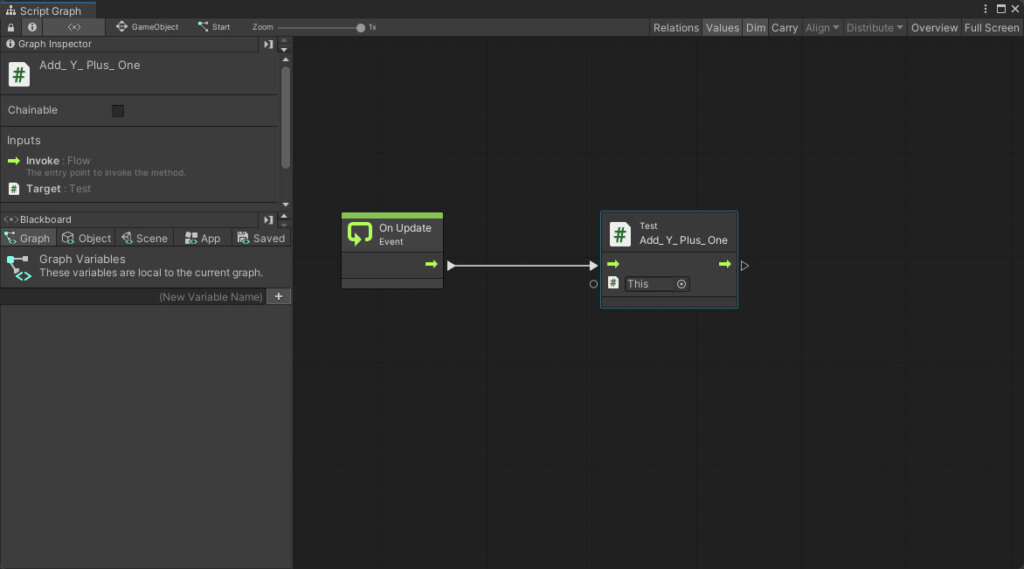
- ステートへと戻り右クリック>AddNode>「Test」と入力>「Test」が一覧に出るので選択
- 「Add_Y_Plus_One」を選択
- Updateと繋げる
するとこのようになります

サブグラフ化同様に非常にシンプルですね
こちらもスクリプトに記載しているので上記方法でいくらでも使いまわすことができます。
ただしサブグラフ同様、一括で参照している個所に反映できる利点もありますが、逆にそれが欠点となりうる場合もあることも留意しておきましょう。
こちらはオーバライドやオーバーロードなどを駆使すればある程度対応可能ですが気を付けましょう
またスクリプトの更新があった場合、自動で認識はしてくれないため、更新のたびに
ProjectSetting>VisualScripting 「Regenerate Nodes」を押下
この手順が必要となります
まとめ
ステートの整理方法や応用を紹介しました
これで可読性があり、使いまわしのきくビジュアルスクリプティングを書くことができます
プログラムの処理を物体ととらえている以上、見た目は非常に重要になってきます
物体である以上、煩雑な処理を書くと本当に目で追えなくなるので
部品化(サブグラフ化)やそもそもその処理をプログラムで書いて呼び出すだけにしましょう













 ブロトピ:ブログ更新しました。
ブロトピ:ブログ更新しました。
コメントを残す