前回から
引き続き、ビジュアルスクリプティング(BOLT)について深く見ていきたいと思います。
今回はGraph内のさらに深くにある「ステート」についてみていきます。
コンテンツ
ステートとは

ステートとは、プログラムの処理(C#内の関数レベル)をビジュアル化し
矢印でつないで処理を実際に記載していく画面になります
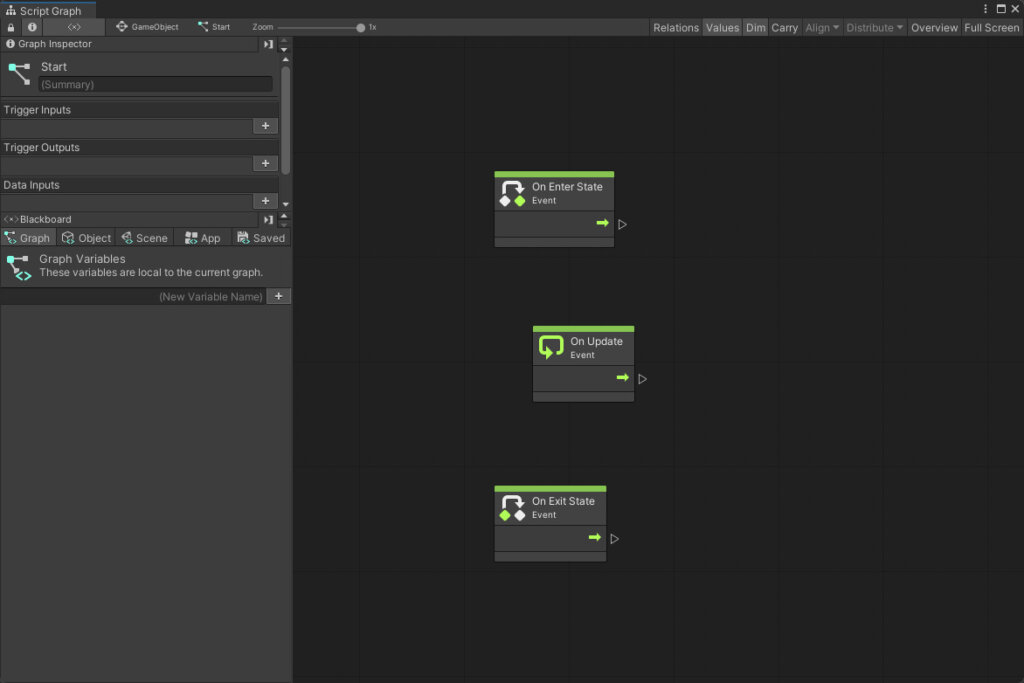
デフォルトでは、この通り3つ矩形が並んでいるのがわかります

この矩形はそれぞれビジュアルスクリプティング特有の「イベント」です
この異便が発行皿たことを起点に処理書いていくことになります
「イベント」は数多くのものがあります
ひとまずはデフォルトで表示されているものとカスタムイベントを覚えれば十分かと思います
こちらはその名の通りフレームごとに発行されるため、いつもプログラム上で書いていた処理をここに書いていくことになるかと思います
こちらはこのステートが離れるときに発行されます。
ですのでステートが再び呼ばれない限りは同じく1度きりとなります
おものな使い方はこのステートで使用した変数やデータの後始末が主になります
プログラムやアメーションイベントなど外部からの干渉で発行されるイベントとなります
プログラムやアニメーションとの連携が必要な場合は多用することになるかと思いますので覚えておいた方が良いでしょう
実際にステートを構築していく

実際の構築の仕方は習うよりも慣れろみたいな感じですが
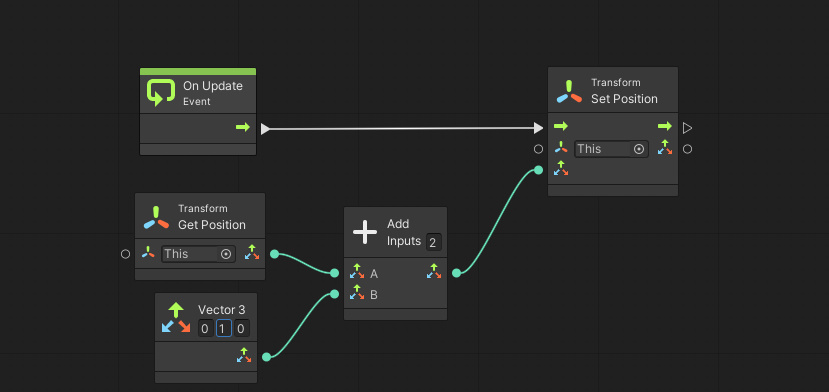
例として

これは毎フレームY方向に+1移動させるものです
このように各要素を繋いで一つの機能として実装していきます。
また、体感としてはこれに近いのかと思います
 | 任天堂|Nintendo ナビつき! つくってわかる はじめてゲームプログラミング【Switch】 【代金引換配送不可】 価格:3,040円 |
機能と機能を繋げて形にしていく点ではこれと非常に類似点が多いです
上記の製作過程はこのようになっています
プログラムというよりは検索とつなげる作業が主になりますね
これを駆使して1つの処理を実装していきゲームとして完成させていきます
まとめ
今回はステートの中身と軽く使用方法についてみてみました
直感的で非常にわかりやすいですが、わかりやすいが故にこのままの状態で実装していくと
複雑でわかりずらくなっていくのはわかりきっています
そのため次回は複雑になっていくステートの整理の仕方をみてみたいとおもいます















 ブロトピ:ブログ更新しました。
ブロトピ:ブログ更新しました。
このステートが開始させたときに発行されます。一度このステートから処理が外れない限り
再び呼ばれることはないので変数の初期化などがお主な仕事なってきます